And now for something completely different...

Technology is the primary focus and namesake of this blog, but some weeks I finish work and the last thing I want to do is spend time thinking and writing about programming.
Sometimes my escape is cooking. Sometimes it's rock climbing. Sometimes it's playing guitar. Sometimes it's foraging for mushrooms. It would be fun to write more about that in the future. This week, it's been juggling and pixel art.
I started juggling nearly 20 years ago, and joined a juggling club in the village where I grew up. Juggling was sidelined once I discovered unicycles, and I never went much beyond a three ball cascade and some simple tricks. Can I juggle on a unicycle, though? Absolutely!
For the last 10 years, I really haven't juggled much. Only really with rocks, pinecones, and mismatched pieces of fruit. In January I decided to remedy the rustiness and added three juggling balls to my rucksack for another year of life on the road.
It might come as a surprise, but juggling is relaxing. Meditative almost. Or at least, it is when the muscle memory kicks in and your brain can go elsewhere. I can quite happily put on a podcast or an audiobook, then sit or stand and just juggle.

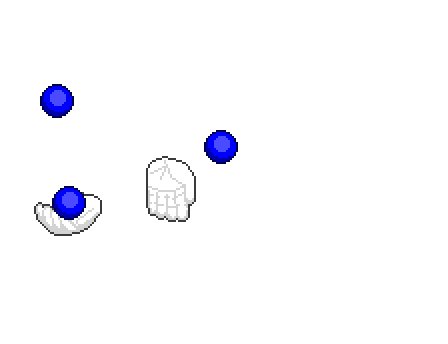
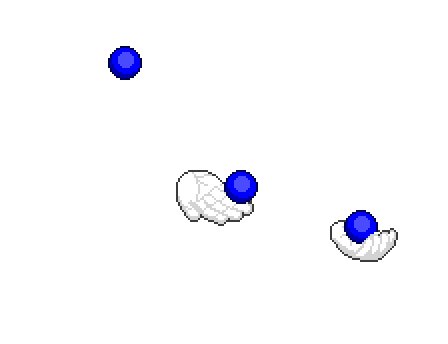
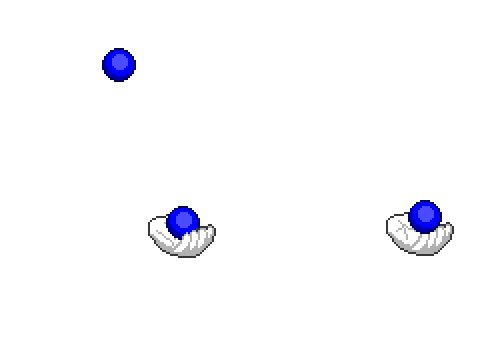
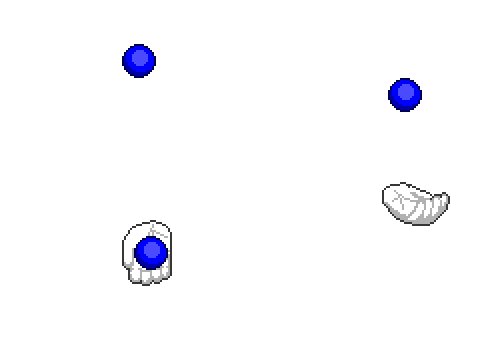
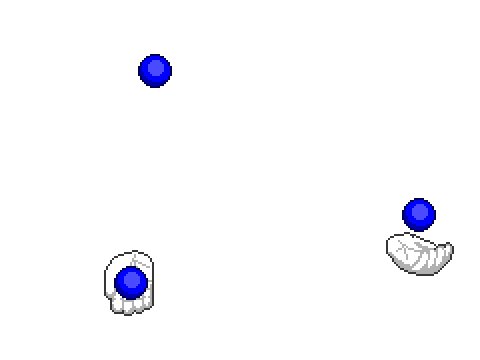
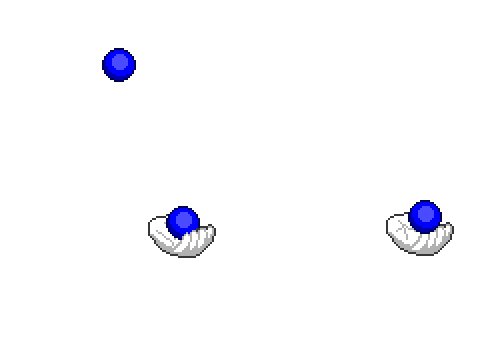
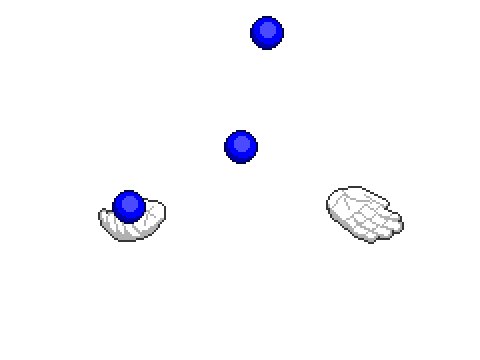
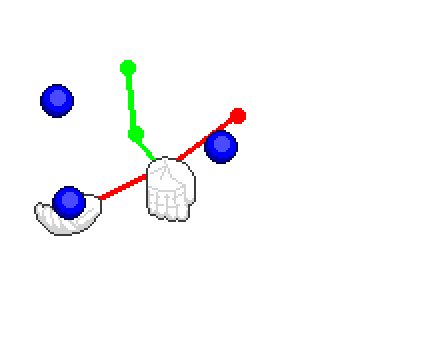
This pattern is what's known as a "cascade" and its the standard pattern for juggling with three balls. Some people can pick this up within a determined day, but for most of us this will need about a week of practice.
This pattern is an example of what you could call "3" in siteswap notation, a numerical representation that describes how and when balls move from one hand to another.
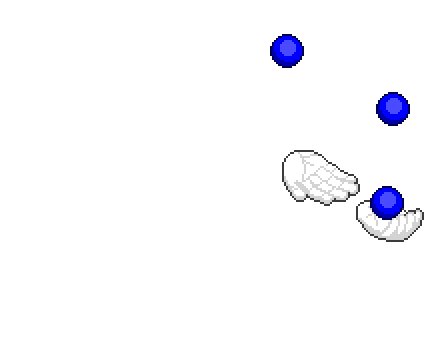
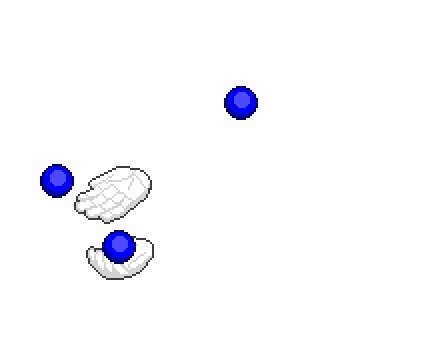
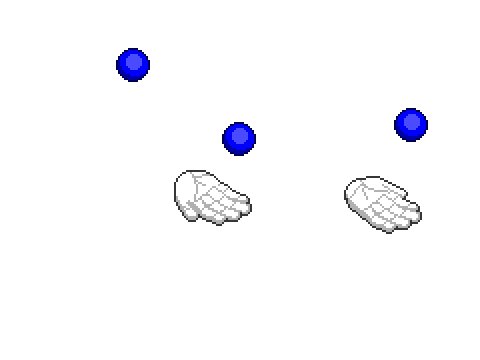
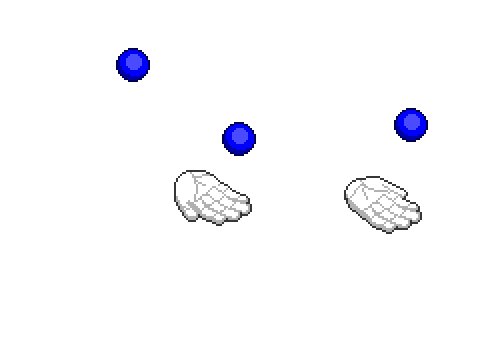
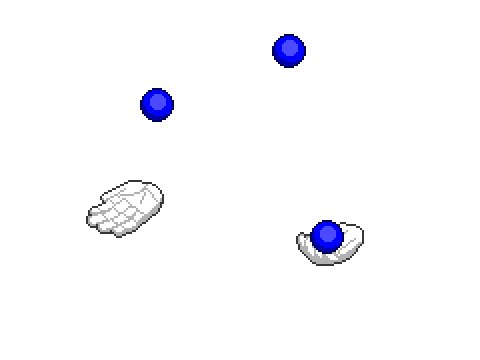
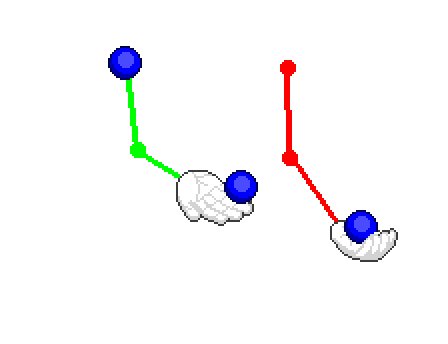
Another example of a "3" would be a "reverse cascade", where each throw is reversed. Compared to the regular cascade, the balls go over eachother, rather than under.

I find the reverse cascade much trickier than a regular cascade. You're throwing all the balls towards the same spot and if your timing is off, then they'll collide mid-air.
It's fun to juggle a cascade and mix in the occasional reverse throw. I've been experimenting with juggling in musical time signatures, accentuating the "1" with a reversed throw, or reversing the entire pattern. Juggling to a fixed tempo has also helped me improve my throwing accuracy.
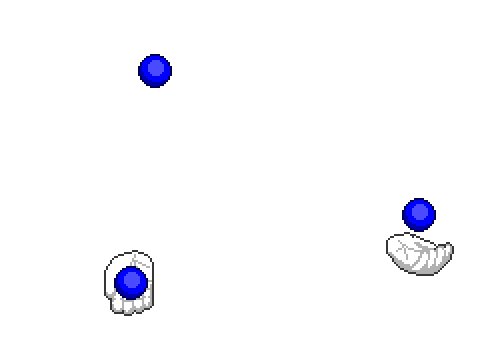
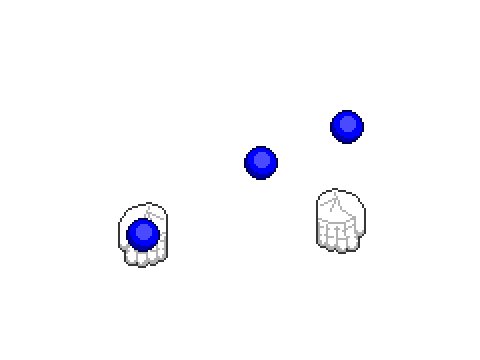
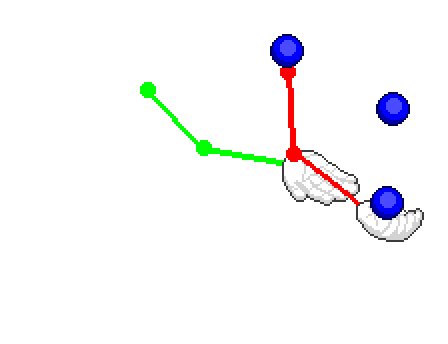
You can mix together "under" throws with "over" throws to get patterns like the "Half Shower".

Here the right hand is always throwing "over" and the left hand is always throwing "under".
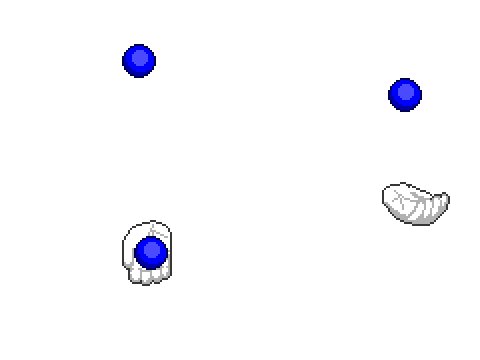
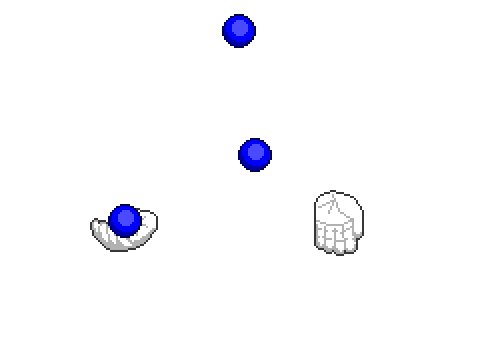
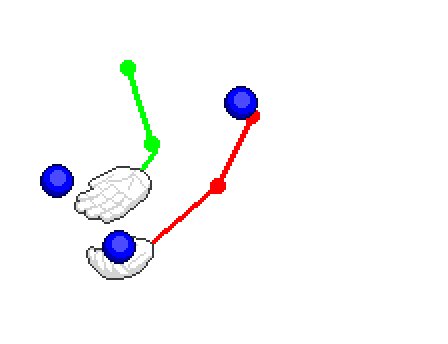
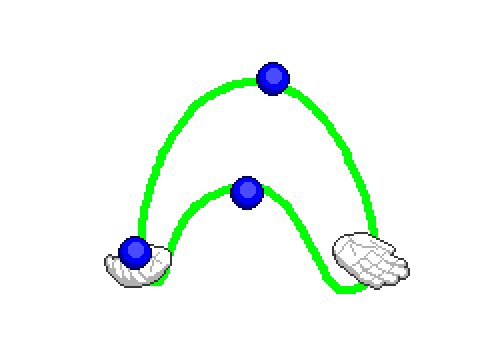
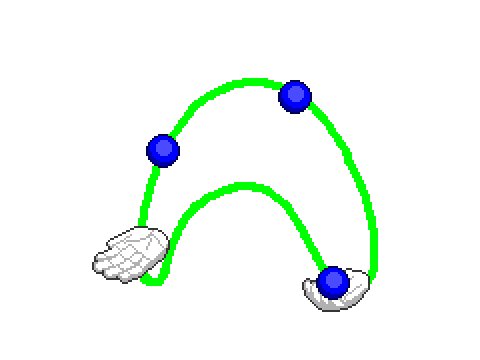
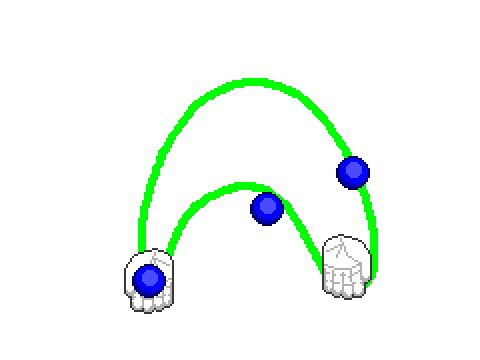
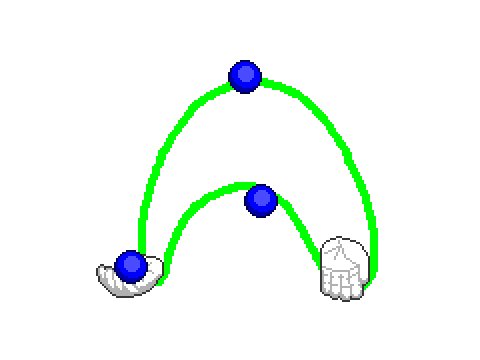
Combine "over" throws with throws under your own arms, and you arrive at one of the legendary three ball juggling patterns. "Mill's Mess".

I find it hard to tell whether I've animated "Mills' Mess" or "Flo's Mess" here, but the visual effect is much the same.
This is the main pattern I've been practicing for the last few weeks and gradually I'm getting the hang of it. I juggle for at least 15 minutes every day, often more if I'm listening to something.
Another (previously unrelated) hobby of mine is pixel art. I can't recall how or when that started, but it's a time-efficient way to make art for games and the low-resolution nature creates some interesting artistic challenges. I've spent a lot of time pixelling, but my work is often let down by my poor grasp on fundamentals like lighting and motion.
In an ongoing attempt to improve at pixel art animation, I've been working my way through a list of "51 animation exercises". One that caught my eye this week was to animate a character juggling. It's not often that my hobbies intersect, but that makes it all the more fun when they do!

Animating juggling is a worthwhile challenge, because there's a lot of subtle consistency that needs to captured. Balls travel quickly when thrown, gradually slowing at the top of their arc, then falling slowly at first and gaining speed until they are caught. The catching hand absorbs the impact and travels along its own arc to start another throw. Any deviation from the gravitational path will be jarring. It's a playground for the twelve basic principles of animation.
If you want things to look smooth, you need to use a lot of frames. The animations in this post are all between 20 and 24 individual frames and they still look quite janky. Drawing each frame from scratch would take forever, so I drew 1 ball and 5 hand positions, which reverse to become the other hand.
![]()
I also saved some time by estimating the rough arc for the balls, making it easier to space and move them consistently.

I suspect this is most of what you'd need to implement procedural juggling animation too, which could be a fun project during a future rainy weekend.
It's useful to have some non-technical 'outs' from time to time, especially something tactile like juggling. It can be a real dopamine hit when you wake to find you can do something that you couldn't do the day before.
Pixel art is a little bit more of a mixed bag, because you can't do it effectively without a screen. There's nothing inherently technical about it, but it's less of a disconnect.
Whilst juggling or pixelling, I can switch off or I can switch focus. I'm a strong advocate of "Hammock Driven Development" and these kinds of hobbies can work as a hammock.
There's not really a point to this post. It was just fun to write about something different. I think I'll experiment with blending in some more low-tech posts in the future.